Dentro del desarrollo de aplicaciones, desde hace tiempo se ha venido hablando de los Call to Action (o CTA por sus siglas) o Llamadas a la acción.
Los Call to Action son las instrucciones directas y claras que incitan al usuario a realizar alguna acción en nuestra aplicación. Proviene del marketing y no se limitan exclusivamente a las aplicaciones web pero debido a la altísima competencia que hay en el sector, son cada vez más determinantes.
Como creadores de una aplicación, nos interesa guiar al usuario de determinada manera para alcanzar el objetivo o el uso con el que diseñamos la aplicación; esa guía al usuario la proporcionamos entre otras cosas mediante los CTA en determinadas partes del sistema.
Por ejemplo:
- En la ficha de un producto en una tienda online, el CTA principal es el que permite añadir el producto al carrito de la compra.
- En la landing page de un gimnasio, el CTA puede ser el botón que enlaza con la sección de contacto para que el usuario nos contacte.
- En un email con publicidad de una empresa podría ser el enlace hacia el sitio web de la empresa al final del correo.
No todos los CTA tienen el mismo efecto, hay ciertos consejos o recomendaciones que nos pueden ayudar a incrementar el porcentaje de veces que el usuario realmente realiza la acción:
- Debe ser diferenciable, visible: Obviamente, debe verse pero debe verse bien. Dos botones con el mismo tamaño, letra, color y pegados uno al otro son iguales de importantes para el usuario, por mucho que uno diga Comprar y el otro diga Cancelar.
- Mensaje claro: Un botón que tiene de texto «Comprar» tiene mucho más sentido que uno que tiene «Pincha aqui». Cuanto más claro le dejemos al usuario qué hace ese botón, mucho mejor será su experiencia.
- Situación adecuada: Debe estar en un sitio destacado, donde el usuario dirija su mirada de forma natural, por ejemplo abajo a la derecha en el mundo occidental por el sentido de la lectura. Nunca debe esconderse entre multitud de elementos y por supuesto, una regla básica: «El usuario nunca debe tener que utilizar la barra de desplazamiento para ver el CTA».
- Crear urgencia: Funciona muy bien el crear cierto sentimiento de urgencia al usuario. Mensajes como «quedan 3 plazas», «últimos días», «¡registrate hoy!» ayudan a que el usuario indeciso se decida a pinchar el botón y continuar con el ciclo deseado.

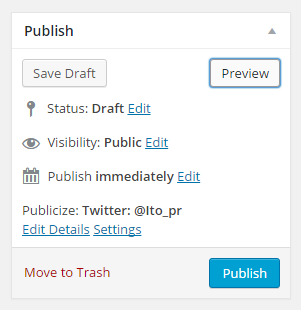
En el dibujo anterior se puede ver un ejemplo de CTA con el botón «Publish» de WordPress. Está en un sitio natural, aislado de otros elementos, diferenciado por color del enlace más cercano «move to Trash». Todo indica al usuario que lo siguiente que tiene que hacer es publicar el post. En este caso el sentido de urgencia no es aplicable por el contexto donde se encuentra el botón, la creación y publicación de un post en un blog.
Por último, cabe destacar que a pesar de haber recomendaciones básicas, buenas prácticas y demás consejos, al final cada sitio web es un mundo diferente al resto, o potencialmente diferente. Y lo que funciona en uno no tiene por qué funcionar en otro, por lo que el mejor consejo siempre es el de probar todas las veces necesarias hasta encontrar el mejor CTA que podamos.
